MONDANTA.Blogspot.com
Membuat kalkulator sederhana menggunakan Java Netbeans cukup mudah. Karena program yang di tulis tidak terlalu rumit, tapi memang perlu sedikit kesabaran karena lo pasti baru belajar make Netbeans, ya kan?
Program ini gue buat waktu di kasih tugas sama dosen mata kuliah Pemrograman Berbasis Objek. Program yang gue buat ini cukup simple, nyari kodingannya lewat om Google. :D
Gue berusaha jelasin secara detail dari memulai Java Netbeans sampai program kalkulator sederhana selesai dibuat. Pastikan Netbeans IDE nya sudah terinstall dengan baik. Gue pake Netbeans IDE versi 7.2.1. Gue saranin lo pake Netbeans yang versinya ga terlalu jauh dengan yang gue pake.
It's time to begin.
It's time to begin.
Buat Project Aplikasi Baru
Buka Program Netbeans IDE yang sudah terinstall di PC.
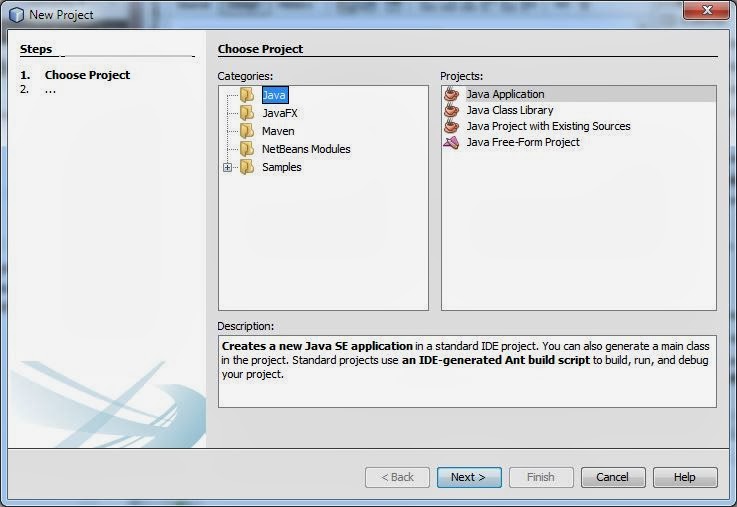
Klik File --> New Project
Perlu diketahui program yang akan kita buat adalah aplikasi java biasa yang menggunakan GUI ( Graphic User Interface )
Pilih kategori Java, dan project Java Application
Lalu klik Next >
Nama project kita sekarang adalah KalkulatorSederhana.
Tips : Untuk project name saya sarankan tidak menggunakan spasi.
Klik File --> New Project
Perlu diketahui program yang akan kita buat adalah aplikasi java biasa yang menggunakan GUI ( Graphic User Interface )
Pilih kategori Java, dan project Java Application
Lalu klik Next >
 |
| Tampilan Membuat Project Aplikasi Java baru |
Tips : Untuk project name saya sarankan tidak menggunakan spasi.
Lokasi project simpanlah di folder yang aman dan nyaman. hehe
Uncheck Create Main Class. Karena pada saat membuat program nanti kita akan menggunakan class JFrame sebagai main class.
Klik Finish
Project baru telah selesai dibuat.
Klik kanan pada package <default package> --> New --> JFrame Form
Isi nama kelas dengan TampilanKalkulator. Tidak boleh ada spasi di nama kelas.
Lalu klik Finish.
Untuk mempermudah membuat desain tampilannya, gue saranin pake Layout Manager Absolute Layout. Sebelumnya, pastikan Window Navigator sudah diaktifkan ( Window --> Navigating --> Navigator ).
Caranya mengubah layout managernya, klik tab Design di dokumenTampilanKalkulator.java lalu lihat di window Navigator ( sebelah kiri layar ) --> Klik kanan di [JFrame] --> Set Layout --> Absolute Layout
Untuk mengubah teks dan nama variabel komponen caranya :
klik kanan pada komponen yang akan di modif --> Edit Text ( untuk mengubah teks yang tampil) atau Change Variable Name ( Untuk mengubah nama variabel komponen )
Agar sesuai dengan kodingan yang udah gue buat, ganti Variable Name tiap komponen sesuai daftar nama variabel dibawah ini. *Hati-hati, kava bersifat CaseSensitive artinya besar kecil huruf mempengaruhi kodingan.
Pertama-tama adalah mendefinisikan tipe data
Klik tab Source di dokumen TampilanKalkulator.java
Tulis definisi variabel yang kita butuhkan tepat dibawah
Untuk mengisi kodingan, secara default tinggal Double Click pada komponen yang di inginkan maka kita langsung menggunakan Event actionPerformed ( panjangnya klik kanan pada komponen yang diinginkan --> Events --> Action --> actionPerformed ). Artinya kalau misanya user meng-klik tombol maka java akan menjalankan kode yang kita tulis di objek actionPerformed.
Inilah kode- kode yang harus ditulis pada setiap JButton
Tombol 0 s.d 9
Nilai x sesuai dengan angka pada tombol (JButton) yang akan ditampilkan di display (JTextField).
Maksud kode diatas adalah jika suatu tombol angka di klik maka akan meletakan 1 digit angka tertentu di sebelah kanan variabel angka. Lalu mengubah text pada display menjadi isi dari variabel angka.
Tombol koma (,)
Menambahkan simbol koma/point
Tombol C (Clear)
Memastikan semua komponen dan variabel bernilai nol / null.
Tombol ( + )
Variabel angka1 merupakan penampung angka yang nantinya akan di operasikan dengan variabel angka2. Karena variabel angka1 kita deklarasikan bertipe dataDouble, maka variabel angka yang bertipe data String harus di konversikan dulu keDouble.
Mengubah teks pada display menjadi simbol +.
Variabel angka dikosongkan kembali untuk menampung String angka yang nantinya akan diberikan ke variabel angka2.
Pilih = 1 adalah integer yang berfungsi untuk pemilihan aksi pada switch case di jika tombol sama dengan ( = ) ditekan.
Untuk tombol operasi bilangan lainnya menyesuaikan seperti kode pada button (+)
Tombol ( - )
Tombol (x)
Tombol ( / )
Tombol (=)
Sebelum operasi bilangan dilakukan, variabel angka2 harus dikonversikan terlebih dahulu ke tipe data Double.
Variabel jumlah melakukan operasi bilangan angka1 dan angka2 yang sudah dikonversi ke tipe data Double.
Variabel angka mengkonversi variabel jumlah yang bertipe data Double menjadiString agar yang bisa ditampilkan di display.
Uncheck Create Main Class. Karena pada saat membuat program nanti kita akan menggunakan class JFrame sebagai main class.
Klik Finish
 |
| Penamaan dan lokasi project java |
 |
| Project bernama KalkulatorSederhana selesai dibuat. Source Packages masih kosong |
Persiapan desain interface Aplikasi Java
Setelah membuat project baru, selanjutnya adalah mendesain tampilan kalkulator yang akan kita buat.Klik kanan pada package <default package> --> New --> JFrame Form
Isi nama kelas dengan TampilanKalkulator. Tidak boleh ada spasi di nama kelas.
Lalu klik Finish.
Untuk mempermudah membuat desain tampilannya, gue saranin pake Layout Manager Absolute Layout. Sebelumnya, pastikan Window Navigator sudah diaktifkan ( Window --> Navigating --> Navigator ).
Caranya mengubah layout managernya, klik tab Design di dokumenTampilanKalkulator.java lalu lihat di window Navigator ( sebelah kiri layar ) --> Klik kanan di [JFrame] --> Set Layout --> Absolute Layout
Mendesain tampilan aplikasi
Sekarang adalah saatnya mendesain tampilan aplikasi kalkulatornya. Cukup drag and drop dari window pallete ( Window --> Pallete ) yang berada di kanan layar ke dalamDesign TampilanKalkulator.java kita, geser kiri kanan bawah atas panjang lebar dan buatlah desain kalkuator seperti dibawah ini. |
| Desain kalkulator sederhana di netbeans |
klik kanan pada komponen yang akan di modif --> Edit Text ( untuk mengubah teks yang tampil) atau Change Variable Name ( Untuk mengubah nama variabel komponen )
Agar sesuai dengan kodingan yang udah gue buat, ganti Variable Name tiap komponen sesuai daftar nama variabel dibawah ini. *Hati-hati, kava bersifat CaseSensitive artinya besar kecil huruf mempengaruhi kodingan.
 |
| Daftar nama variabel tiap komponen |
Menulis kode java
Setelah selesai membuat desain interfacenya, sekarang satanya mengisi kodingan Java nya.Pertama-tama adalah mendefinisikan tipe data
Klik tab Source di dokumen TampilanKalkulator.java
Tulis definisi variabel yang kita butuhkan tepat dibawah
Untuk mengisi kodingan, secara default tinggal Double Click pada komponen yang di inginkan maka kita langsung menggunakan Event actionPerformed ( panjangnya klik kanan pada komponen yang diinginkan --> Events --> Action --> actionPerformed ). Artinya kalau misanya user meng-klik tombol maka java akan menjalankan kode yang kita tulis di objek actionPerformed.
Inilah kode- kode yang harus ditulis pada setiap JButton
Tombol 0 s.d 9
Nilai x sesuai dengan angka pada tombol (JButton) yang akan ditampilkan di display (JTextField).
Maksud kode diatas adalah jika suatu tombol angka di klik maka akan meletakan 1 digit angka tertentu di sebelah kanan variabel angka. Lalu mengubah text pada display menjadi isi dari variabel angka.
Tombol koma (,)
Menambahkan simbol koma/point
Tombol C (Clear)
Memastikan semua komponen dan variabel bernilai nol / null.
Tombol ( + )
Variabel angka1 merupakan penampung angka yang nantinya akan di operasikan dengan variabel angka2. Karena variabel angka1 kita deklarasikan bertipe dataDouble, maka variabel angka yang bertipe data String harus di konversikan dulu keDouble.
Mengubah teks pada display menjadi simbol +.
Variabel angka dikosongkan kembali untuk menampung String angka yang nantinya akan diberikan ke variabel angka2.
Pilih = 1 adalah integer yang berfungsi untuk pemilihan aksi pada switch case di jika tombol sama dengan ( = ) ditekan.
Untuk tombol operasi bilangan lainnya menyesuaikan seperti kode pada button (+)
Tombol ( - )
Tombol (x)
Tombol ( / )
Tombol (=)
Sebelum operasi bilangan dilakukan, variabel angka2 harus dikonversikan terlebih dahulu ke tipe data Double.
Variabel jumlah melakukan operasi bilangan angka1 dan angka2 yang sudah dikonversi ke tipe data Double.
Variabel angka mengkonversi variabel jumlah yang bertipe data Double menjadiString agar yang bisa ditampilkan di display.
Penyempurnaan Tampilan
Setelah kodingan selesai, perlu ditambahkan beberapa aturan yang harus kita tetapkan di Interface agar program lebih teratur dan tidak terjadi kesalahan program diakibatkan oleh user.
Mengatur Properti JFrame
Klik kanan di area (container) Desingn JFramenya --> Properties.
Mengatur Properti JTextField
Klik kanan di komponen JTextField yang berada di dalam container JFrame -->Properties
Klik Run --> Run Project atau Run File.
- Isi title JFrame.
- Uncheck resizable. Ini bermaksud agar pada saat program di Run user tidak bisa di mengubah panjang atau lebar window.
 |
| Properti JFrame |
Klik kanan di komponen JTextField yang berada di dalam container JFrame -->Properties
- Uncheck editable. Agar user tidak dapat memasukan karakter langsung dari keyboard. Menghindari karakter yang tidak diinginkan masuk ke display.
- Horizontal Alignment ubah menjadi Right. Agar posisi angka menjadi rata kanan seperti kalkulator pada umumnya.
 |
| Properti JTextField display |
Menjalankan Aplikasi
Terakhir, adalah menjalankan Aplikasi Java nya.Klik Run --> Run Project atau Run File.
 |
| Aplikasi Kalkulator Sederhana |
Selamat, anda telah menyelesaikan satu project Java menggunakan Netbeans. :)
Download Projectnya































