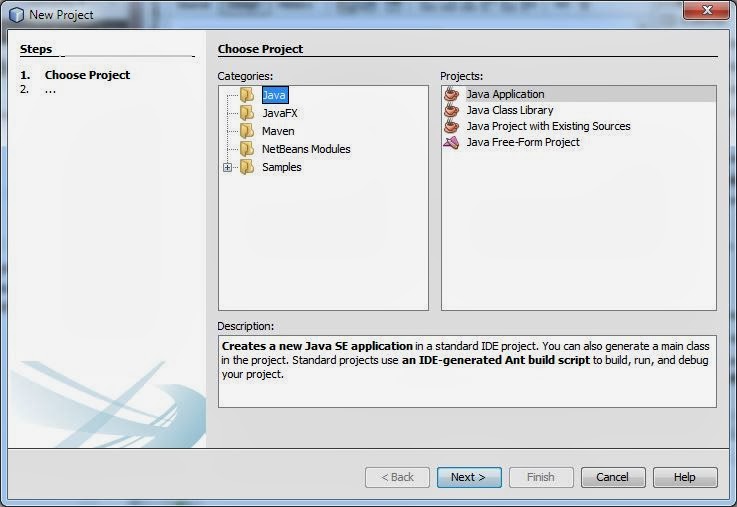
Buka Program Netbeans IDE yang sudah terinstall di PC.
Perlu diketahui program yang akan kita buat adalah aplikasi java biasa yang menggunakan GUI ( Graphic User Interface )
.
Tips : Untuk project name saya sarankan tidak menggunakan spasi.
Lokasi project simpanlah di folder yang aman dan nyaman. hehe
Uncheck
Create Main Class. Karena pada saat membuat program nanti kita akan menggunakan class JFrame sebagai main class.
Klik
Finish
 |
| Penamaan dan lokasi project java |
Project baru telah selesai dibuat.
 |
Project bernama KalkulatorSederhana selesai dibuat.
Source Packages masih kosong |
Persiapan desain interface Aplikasi Java
Setelah membuat project baru, selanjutnya adalah mendesain tampilan kalkulator yang akan kita buat.
Klik kanan pada package
<default package> -->
New --> JFrame FormIsi nama kelas dengan
TampilanKalkulator. Tidak boleh ada spasi di nama kelas.
Lalu klik
Finish.
Untuk mempermudah membuat desain tampilannya, gue saranin pake Layout Manager Absolute Layout. Sebelumnya, pastikan Window Navigator sudah diaktifkan (
Window -->
Navigating -->
Navigator ).
Caranya mengubah layout managernya, klik tab
Design di dokumen
TampilanKalkulator.java lalu lihat di window
Navigator ( sebelah kiri layar ) --> Klik kanan di
[JFrame] -->
Set Layout -->
Absolute Layout
Mendesain tampilan aplikasi
Sekarang adalah saatnya mendesain tampilan aplikasi kalkulatornya. Cukup drag and drop dari window pallete (
Window -->
Pallete ) yang berada di kanan layar ke dalam
Design TampilanKalkulator.java kita, geser kiri kanan bawah atas panjang lebar dan buatlah desain kalkuator seperti dibawah ini.
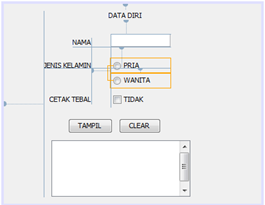
 |
| Desain kalkulator sederhana di netbeans |
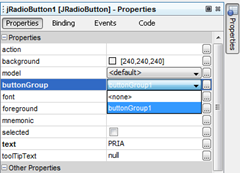
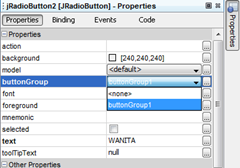
Untuk mengubah teks dan nama variabel komponen caranya :
klik kanan pada komponen yang akan di modif -->
Edit Text ( untuk mengubah teks yang tampil) atau
Change Variable Name ( Untuk mengubah nama variabel komponen )
Agar sesuai dengan kodingan yang udah gue buat, ganti
Variable Name tiap komponen sesuai daftar nama variabel dibawah ini. *Hati-hati, kava bersifat CaseSensitive artinya besar kecil huruf mempengaruhi kodingan.
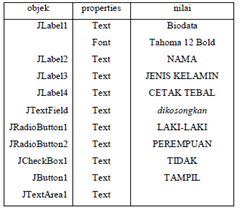
 |
| Daftar nama variabel tiap komponen |
Menulis kode java
Setelah selesai membuat desain interfacenya, sekarang satanya mengisi kodingan Java nya.
Pertama-tama adalah mendefinisikan tipe data
Klik tab
Source di dokumen
TampilanKalkulator.java Tulis definisi variabel yang kita butuhkan tepat dibawah
public class TampilanKalkulator extends javax.swing.JFrame {
String angka;
double jumlah,angka1,angka2;
int pilih;
Untuk mengisi kodingan, secara default tinggal
Double Click pada komponen yang di inginkan maka kita langsung menggunakan Event
actionPerformed ( panjangnya klik kanan pada komponen yang diinginkan -->
Events -->
Action -->
actionPerformed ). Artinya kalau misanya user meng-klik tombol maka java akan menjalankan kode yang kita tulis di objek actionPerformed.
Inilah kode- kode yang harus ditulis pada setiap JButton
Tombol 0 s.d 9angka += "x";
display.setText(angka);
Nilai
x sesuai dengan angka pada tombol (JButton) yang akan ditampilkan di display (JTextField).
Maksud kode diatas adalah jika suatu tombol angka di klik maka akan meletakan 1 digit angka tertentu di sebelah kanan variabel
angka. Lalu mengubah text pada display menjadi isi dari variabel
angka.
Tombol koma (,)angka += ".";
display.setText(angka);
Menambahkan simbol koma/point
Tombol C (Clear)display.setText("");
angka1=0.0;
angka2=0.0;
jumlah=0.0;
angka="";
Memastikan semua komponen dan variabel bernilai nol /
null.
Tombol ( + ) angka1=Double.parseDouble(angka);
display.setText("+");
angka="";
pilih=1;
Variabel
angka1 merupakan penampung angka yang nantinya akan di operasikan dengan variabel
angka2. Karena variabel
angka1 kita deklarasikan bertipe data
Double, maka variabel
angka yang bertipe data
String harus di konversikan dulu ke
Double.
Mengubah teks pada display menjadi simbol +.
Variabel
angka dikosongkan kembali untuk menampung
String angka yang nantinya akan diberikan ke variabel
angka2.
Pilih = 1 adalah integer yang berfungsi untuk pemilihan aksi pada switch case di jika tombol sama dengan ( = ) ditekan.
Untuk tombol operasi bilangan lainnya menyesuaikan seperti kode pada button (+)
Tombol ( - )angka1=Double.parseDouble(angka);
display.setText("-");
angka="";
pilih=2;
Tombol (x)angka1=Double.parseDouble(angka);
display.setText("*");
angka="";
pilih=3;
Tombol ( / )angka1=Double.parseDouble(angka);
display.setText("/");
angka="";
pilih=4;
Tombol (=) switch(pilih){
case 1:
angka2 = Double.parseDouble(angka);
jumlah = angka1 + angka2;
angka = Double.toString(jumlah);
display.setText(angka);
break;
case 2:
angka2 = Double.parseDouble(angka);
jumlah = angka1 - angka2;
angka = Double.toString(jumlah);
display.setText(angka);
break;
case 3:
angka2 = Double.parseDouble(angka);
jumlah = angka1 * angka2;
angka = Double.toString(jumlah);
display.setText(angka);
break;
case 4:
angka2 = Double.parseDouble(angka);
jumlah = angka1 / angka2;
angka = Double.toString(jumlah);
display.setText(angka);
break;
default:
break;
}
Sebelum operasi bilangan dilakukan, variabel
angka2 harus dikonversikan terlebih dahulu ke tipe data
Double.
Variabel
jumlah melakukan operasi bilangan
angka1 dan
angka2 yang sudah dikonversi ke tipe data
Double.
Variabel angka mengkonversi variabel
jumlah yang bertipe data
Double menjadi
String agar yang bisa ditampilkan di display.
Penyempurnaan Tampilan
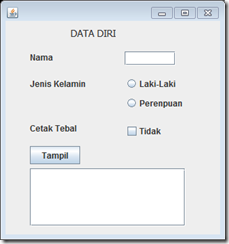
 Pernahkan anda melihat aplikasi java yang menggunakan kotak dialog sebagai informasi dari suatu inputan yang di berikan oleh user. Pada tutorial kali ini akan di bahas cara pembuatan aplikasi java menggunakan komponen jOptionPane (Kotak dialog) dan menggunakan tipe data operator perbandingan.
Pernahkan anda melihat aplikasi java yang menggunakan kotak dialog sebagai informasi dari suatu inputan yang di berikan oleh user. Pada tutorial kali ini akan di bahas cara pembuatan aplikasi java menggunakan komponen jOptionPane (Kotak dialog) dan menggunakan tipe data operator perbandingan.